개요
티스토리 블로그의 댓글 시스템이 외부와 소통하는 부분에서 많이 부족합니다. 그래서 다른 플러그인을 활용해보는 시간을 가져보려고 합니다.
티스토리 블로그 댓글 시스템의 단점

티스토리 블로그의 단점은 티스토리 내부의 사람들과 소통은 자유롭지만 외부에 공유하는 사람들과 소통하기 어렵다(소셜 검색 등의 부재)는 단점이 있습니다. 요즘은 초대장이 아닌 카카오 계정으로 로그인도 가능하지만, 대부분의 사람들은 해당 과정이 있으면 잘하지 않죠. 그래서 외부사람들이 손쉽게 들어가서 댓글로서 상호작용하는 플러그인을 알아보려고 합니다.
댓글 플러그인 종류 (몇 가지)
자신이 직접 댓글 플러그인을 만들 수도 있지만 보안등의 여러 문제로 실제로 웹페이지를 만들 때 댓글 플러그인을 이용합니다. 댓글 플러그인의 종류는 엄청나게 여러 가지지만 제가 아는 것 3개만 일단 적어보려고 합니다.
https://disqus.com/
disqus.com
댓글 플러그인중에서는 가장 표준이라고 불리는 플러그인이라고 생각합니다. 특히 워드프레스로 개발하시는 분들에게 사랑을 많이 받는데 티스토리에도 적용할 수 있습니다. 무료 버전 같은 경우 광고가 붙는데 이거는 참고하시면 될 것 같습니다. 가장 큰 단점이라고 생각하는 것은 해외에 표준을 맞춘 댓글 플러그인이다 보니 우리나라에서 주로 사용하는 소셜 로그인 개수가 부족합니다. 하지만 "가장 가볍고 빠릿빠릿하다"그리고 "여러 개를 만들기 쉽다" 이러한 점이 디스커스가 아닌가 생각합니다.

라이브리
간편한 사진/동영상 첨부
livere.com
우리나라에서 가장 알려져 있는 라이브리입니다. 소셜 로그인을 디스커스보다 폭넓게 지원하고 광고를 설치하고 싶은 사람들에게 가장 간편한 플러그인이라고 생각합니다. 티스토리에도 쉽게 지원하고 있고, 대부분에 한국인을 타깃으로 소통하는 사이트에서 해당 플러그인을 자주 목격합니다. 라이브리도 광고기능이 있습니다. 참고사항으로 라이브리 댓글을 사용한다면 라이브리에서 제공하는 광고(타불라)만 받을 수 있습니다.

코스모스팜 - Cosmosfarm
워드프레스 플러그인, KBoard, 케이보드, 쇼핑몰, 무료 게시판, 무료 홈페이지 제작, 정기배송, 정기구독, 정기결제, 웹사이트 솔루션, 스타트업
www.cosmosfarm.com
일반적인 기능은 라이브리와 같은데 검색엔진이 노출되는 특장점이 있습니다. 사람들과 많이 대화한다면 코스모스팜을 통해 검색 엔진에 많이 나오게 할 수 있겠죠?? 광고라는 측면에서는 라이브리가 유리하겠지만 검색이라는 측면을 우선으로 본다면 코스모스팜이 좋은 것 같네요. 그리고 제 생각에는 다른 광고에 비해서 깔끔하다고 생각도 들고요. (하지만 다른 광고는 ad block이 되지만 이것은 되지 않는다.)

위의 사이트를 제외해도 댓글 플러그인들은 찾아보면 있습니다. 사실 우리가 다른 사람의 소스코드를 이용하여 제작하는 것이기 때문에 어떤 것이 나쁘다 이렇게 이야기하기에는 많이 애매하다고 생각합니다. 다 장단점이 있는 플러그인 이니까요. 이제부터는 댓글 플러그인중 하나인 코스모스팜을 설치 해보려고 합니다.
코스모스팜 플러그인 설치 방법
우선 전제되어야 하는 게 간단한 HTML을 어느 정도 볼 줄 알아야 합니다. 대충 이게 어떤 부분이구나 정도만 알 수 있을 정도만큼이요

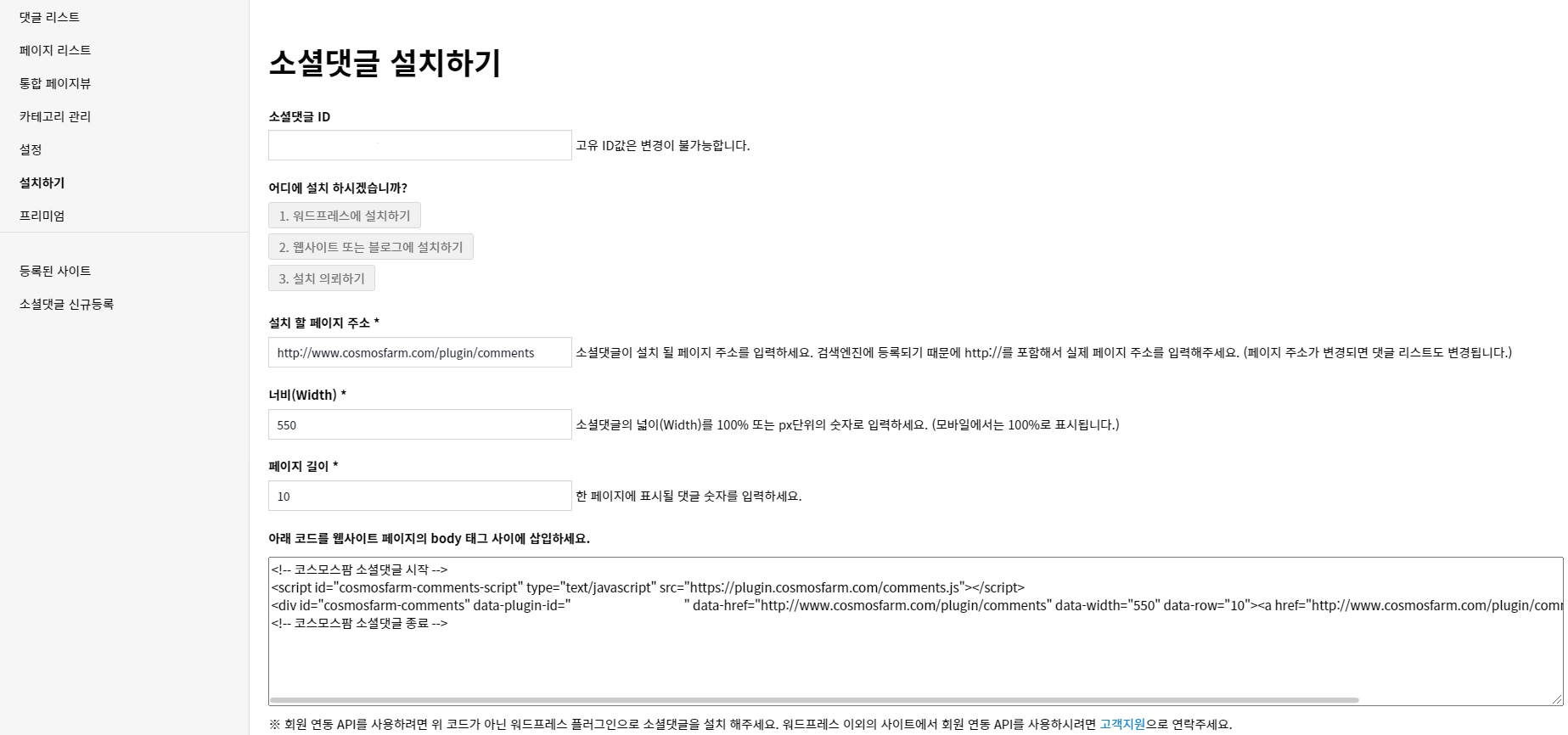
코스모스팜 사이트에 로그인을 하고 간단한 플러그인 만드는 것을 적으면
설치할 페이지 주소 너비 페이지 길이 등 입력하고 (다른 건 몰라도 너비는 100%를 개인적으로 추천한다.) 해당 사이트에 보면 아래 코드를 웹사이트 페이지의 body태그 사이에 삽입하세요.라는 부분이 있다. 해당 부분을 복사하도록 하자

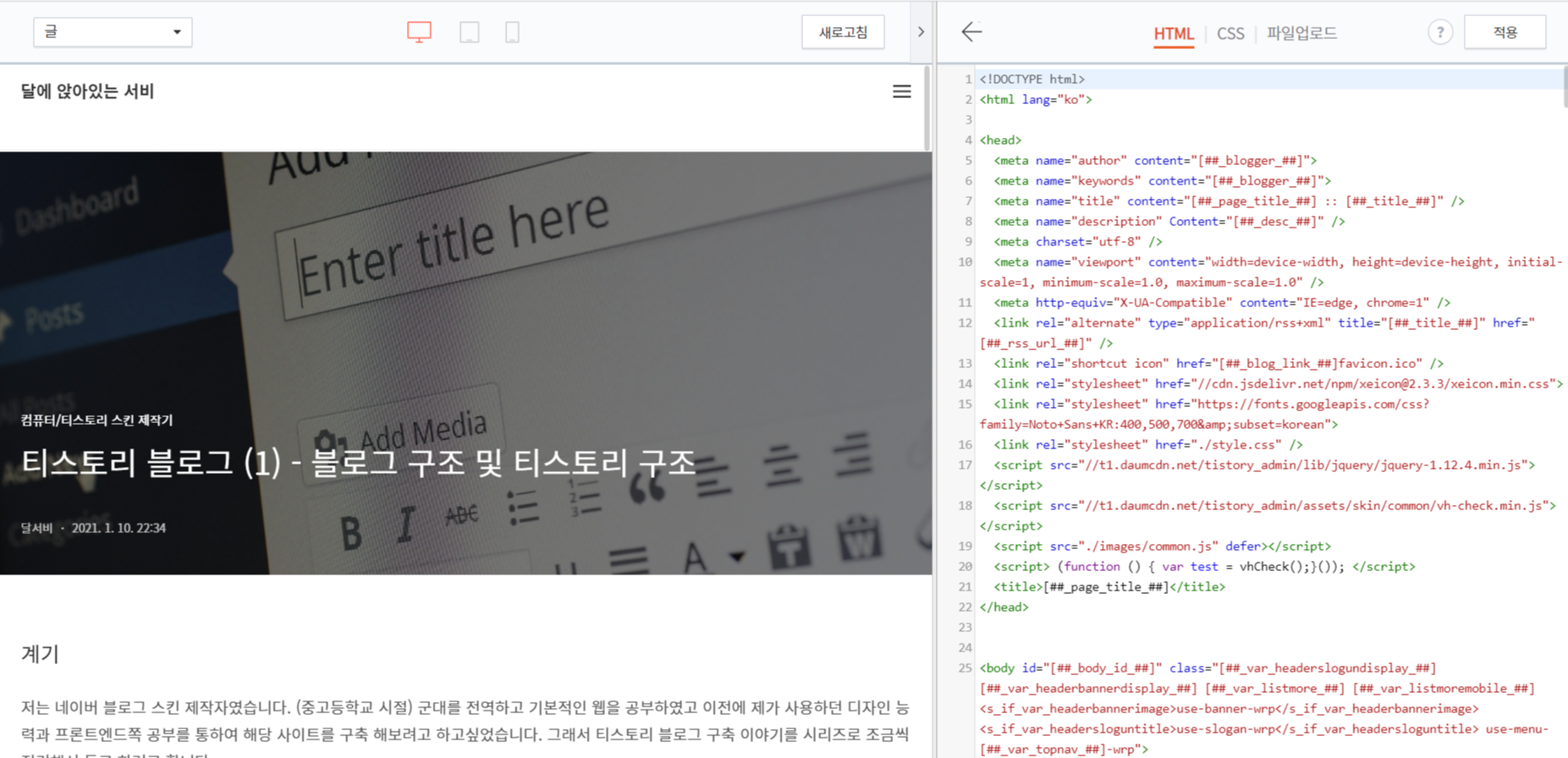
해당 부분에 들어가 보면 <s_rp>라는 태그가 있습니다. 이 태그는 티스토리에서 댓글을 담당하는 태그로, 해당 태그를 지우고 자신이 가져온 댓글 플러그인을 복사하여 넣도록 합시다. 그러면 댓글 플러그인이 바뀌어 있을 것입니다.

댓글 0이 걸리적거리시는 분들은 <!-- article-reply --> ~ <!-- // article-reply --> 이쪽을 검색해서 날리시면 됩니다. 이쪽에 있는 html 코드는 댓글의 개수를 나타내기 위한 코드인데 걸리적거리시면 날리면 됩니다.
*article-reply 이쪽 부분을 지우면 위의 과정을 한방에 된다. 위의 태그가 댓글 기능의 핵심이라고 적었던 것이다.

저는 티스토리 댓글과 다른 플러그인 두 개다 하고 싶은데요?
티스토리 댓글로 할 수 있는 내부 소통과 다른 플러그인을 이용한 외부 소통하고 동시에 사용하고 싶으면 CSS와 자바스크립트를 이용하여 기능을 조작하면 됩니다. 소스코드를 생성하거나 ajax를 이용하는 등 여러 가지 시도를 하였으나 실패하였습니다. 불뤄오는데 실패하였으나 감추는 데는 성공하였습니다.
display : none을 이용하여 화면에 보이지 않게 하면 되는 것입니다. 그리고 자바스크립트를 이용하여 댓글 플러그인을 선택할 수 있게 디자인하면 됩니다. (이 방법을 이용하여 티스토리 댓글 창도 이용할 수 있다.)
<!DOCTYPE html>
<html>
<head>
<title>여러개 댓글 플러그인 사용</title>
<meta charset="UTF-8">
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
.select {
border: 5px solid gray;
font: #132432;
border-radius: 10px;
margin-left: 20px;
}
.open {
opacity: 100%;
}
.close {
opacity: 30%;
}
.hidden {
display: none;
}
.look_block {
display: block;
}
</style>
</head>
<body>
<span class="select open" id="livere_button" onclick="comment(0)">라이브리 댓글로 실행</span>
<span class="select close" id="tstory_button" onclick="comment(1)">티스토리 댓글로 실행</span>
<p> </p>
<div id="livere_comment">
코스모스팜 소셜댓글 코드를 넣으면 된다.<br>
자세한 결과는 소스코드 ↓에 적어놨다
</div>
<div class= "hidden" id="tstory_comment">
<!-- 티스토리 댓글-->
<!-- article-reply --> 여기 태그를 복사해서 넣으면 된다.<br>
여기서는 지원안하니 글만 달아둔다
</div>
</body>
<script>
function comment(num) {
var livere = document.getElementById("livere_comment");
var tstory = document.getElementById("tstory_comment");
var livere_btn = document.getElementById("livere_button");
var tstory_btn = document.getElementById("tstory_button");
if (num==0) {
livere.className = "look_blcok";
tstory.className = "hidden";
livere_btn.className = "select open"
tstory_btn.className = "select close"
}
else if(num==1) {
livere.className = "hidden";
tstory.className = "look_block";
livere_btn.className = "select close"
tstory_btn.className = "select open"
}
}
</script>
</html>
<!--
예제코드로 제작한 여러개의 플러그인을 한번에 사용하는 방법이다.
이코드는 그대로 쓰기는 힘들며 약간의 개량이 필요하다.
-->
See the Pen mdrQXXy by kmsbio (@kmsbio) on CodePen.
'블로그 운영 > 유틸리티' 카테고리의 다른 글
| 구글 검색노출 - 서치콘솔 사용하기 (0) | 2021.04.28 |
|---|---|
| 네이버 검색노출 - 서치어드바이저를 사용하기 (2) | 2021.02.25 |