개요
제 블로그의 게시글은 많은 양을 넣기 위해 길어지는데 그동안 상단 이동 스크롤 버튼을 안 달아서
드래그를 못한다는 것을 뒤늦게 깨달아 블로그에 상단 이동 버튼을 추가해 보았습니다.
기본적인 원리는 여기서 이어집니다.
(+해당 게시글은 바닐라스크립트로 구현입니다, 이글에서는 jQuary를 이용하였습니다)
JavaScript (2) - 자바스크립트를 이용하여 상단 이동 스크롤 버튼 구현
JavaScript (2) - 자바스크립트를 이용하여 상단 이동 스크롤 버튼 구현
많은 웹사이트들에서 글이 길어질 것을 대비하여 상단바 기능을 구현합니다. 이번 시간에는 간단하게 상단바 이동 기능을 알아보려고 합니다. + 두가지 강의를 준비하려고 합니다. 먼저는 순수
dalseobi.tistory.com

상단이동 버튼을 추가하는 방법

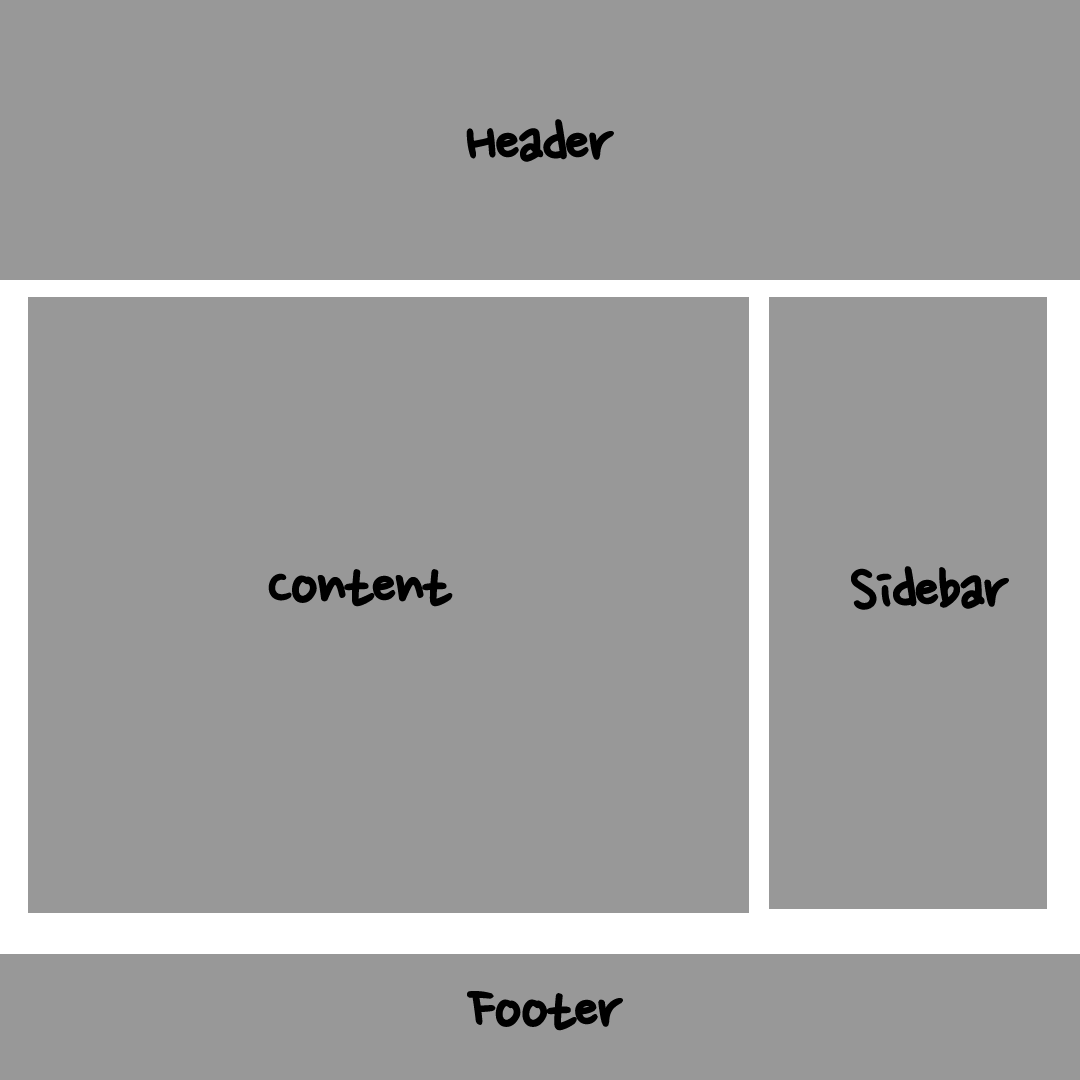
우선 저는 footer 부분에 추가하기로 하였습니다. 제가 이용한 스킨 (odyssey)에서는 다른 파트에 이벤트가 많기 때문에 편집 과정이 복잡해질 수 있기 때문에 상대적으로 고정하기 쉬운 부분에 추가해주기로 하였습니다.
1. 아래의 소스코드를 복사한다.
제가 만든 상단 이동 버튼소스코드 입니다. 작업을 하기 전에 미리 하면 될 것 같습니다.
※주의 : 저는 jQuary 함수를 이용하였습니다.
<span class = tapup onclick="click_top()">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="3rem" height="3rem">
<circle fill="#e8e8e8" cx="12" cy="12" r="12" />
<path fill="#ffffff" d="M12 10.828l-4.95 4.95-1.414-1.414L12 8l6.364 6.364-1.414 1.414z"/>
</svg>
</span>
<style>
.tapup{
position: fixed;
bottom: 5%;
right : 10%;
}
</style>
<script>
function click_top(){
$('html, body').animate({scrollTop: 0 }, 'slow');
}
</script>
참고로 svg는 백터파일로 어떤 화면(모바일, PC)에서든 계단현상이 나지 않고 잘 보이게 해 줍니다.
그리고 jQuary 함수를 사용하여 자연스러운 애니메이션 효과를 만들도록 하였습니다.

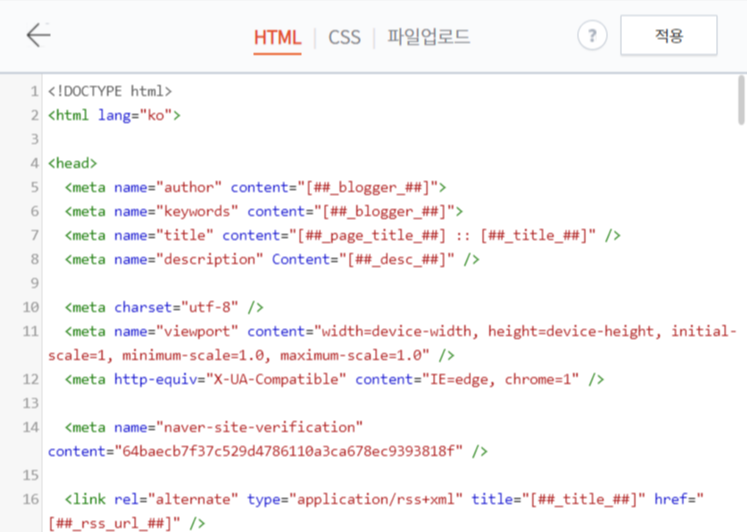
2. 티스토리 스킨 편집에 들어가도록 하자
(설정 - 스킨 편집 - html 편집)

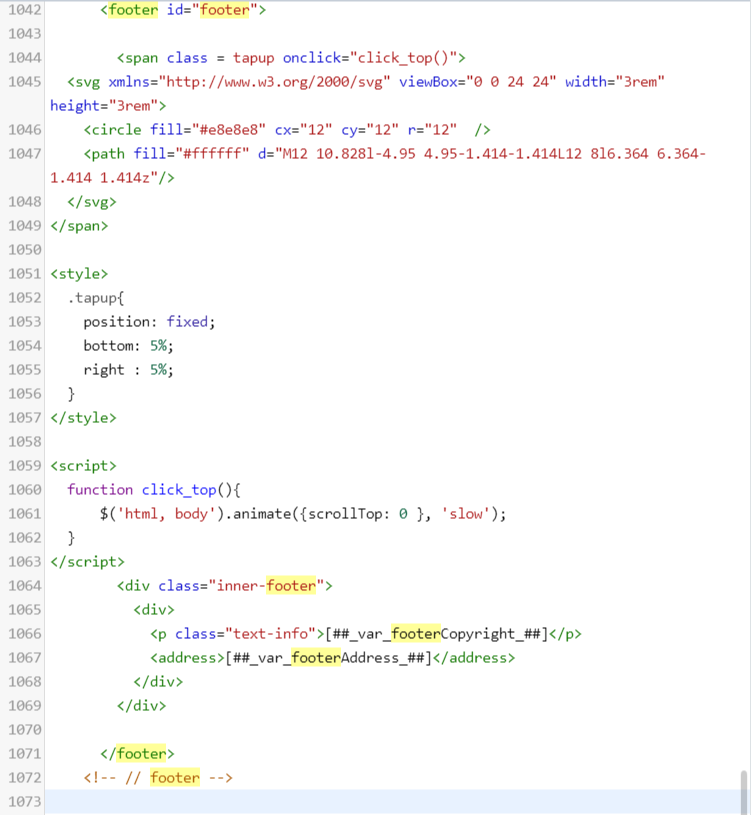
3. footer 태그 안에 붙여주도록 하자
가장 아래에 가보면 <footer> 태그가 있습니다. 해당 태그 안에 붙여놓기 하면 됩니다.
그 후에 저장 버튼을 누르면 됩니다.
※주의 : inner-footer클래스 안에는 가급적 넣지 말아 주세요


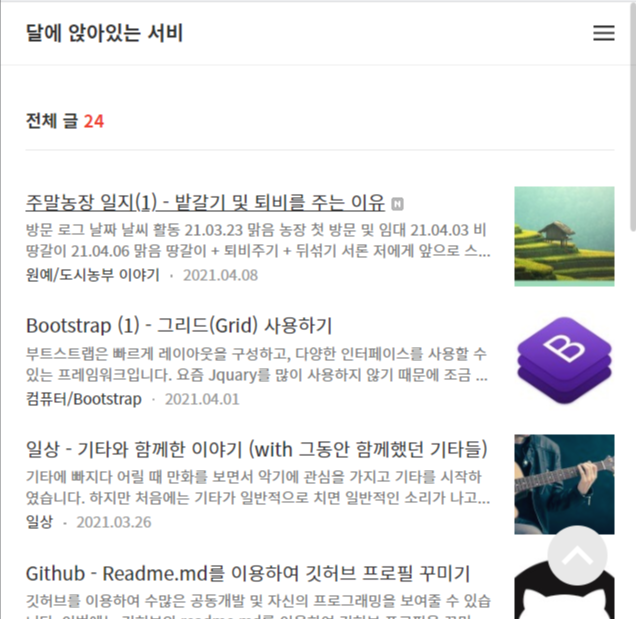
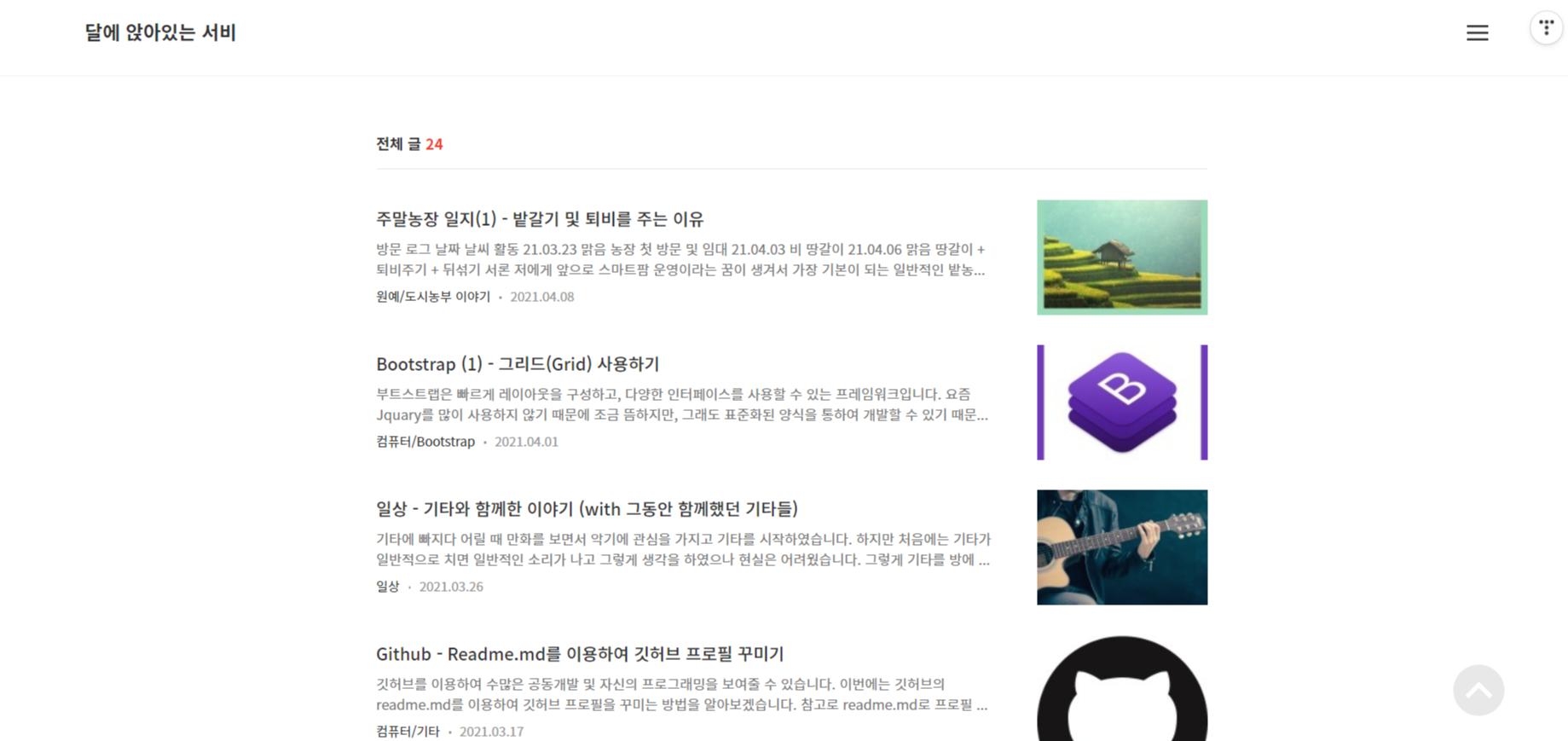
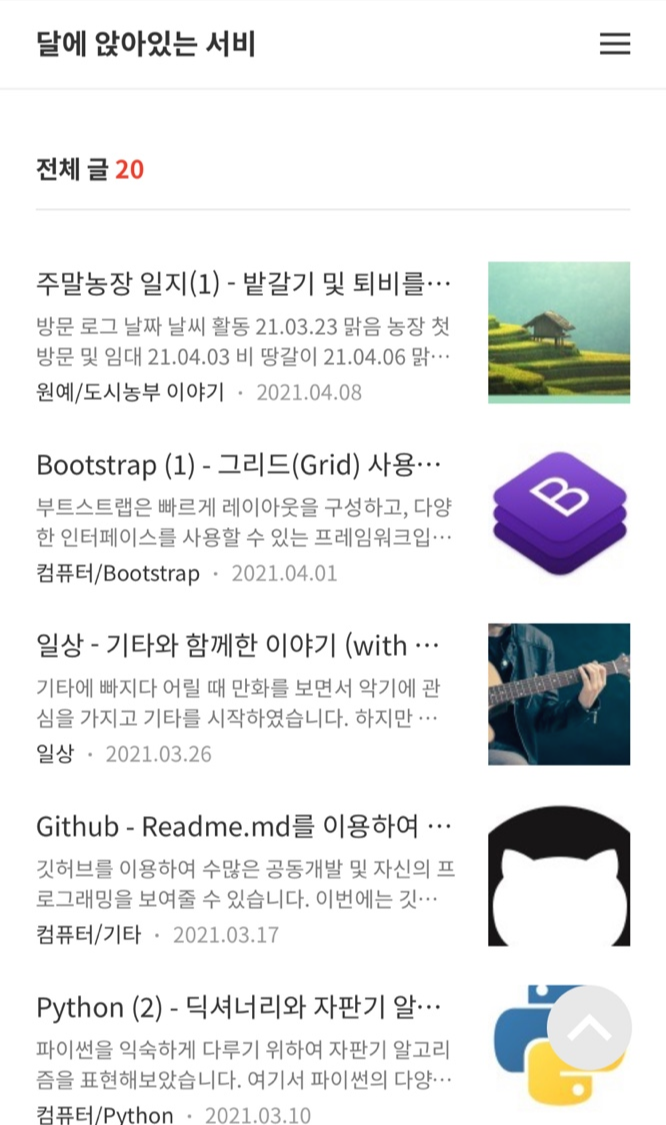
4. 적용 결과


'블로그 운영 > 티스토리 스킨 제작기' 카테고리의 다른 글
| 티스토리 스킨 제작 (4) - 이미지 썸네일 치환자 (1) | 2021.07.25 |
|---|---|
| 티스토리 스킨 제작 (2) - 티스토리 관련글 목록 지우기 (0) | 2021.02.08 |