개요
우리가 인터넷에서 여러 가지 사진자료들을 볼 때 여러 가지 확장자가 있습니다. (jpg, png, psd, ai, svg 등)
하지만 사진에도 여러 가지 타입이 있는 거 아시나요? 확장자마다 압축 포맷이나 방법은 다르지만, 성질로 보자면 크게 두 가지 포맷(비트맵, 벡터)을 가지고 있습니다.

비트맵 VS 백터

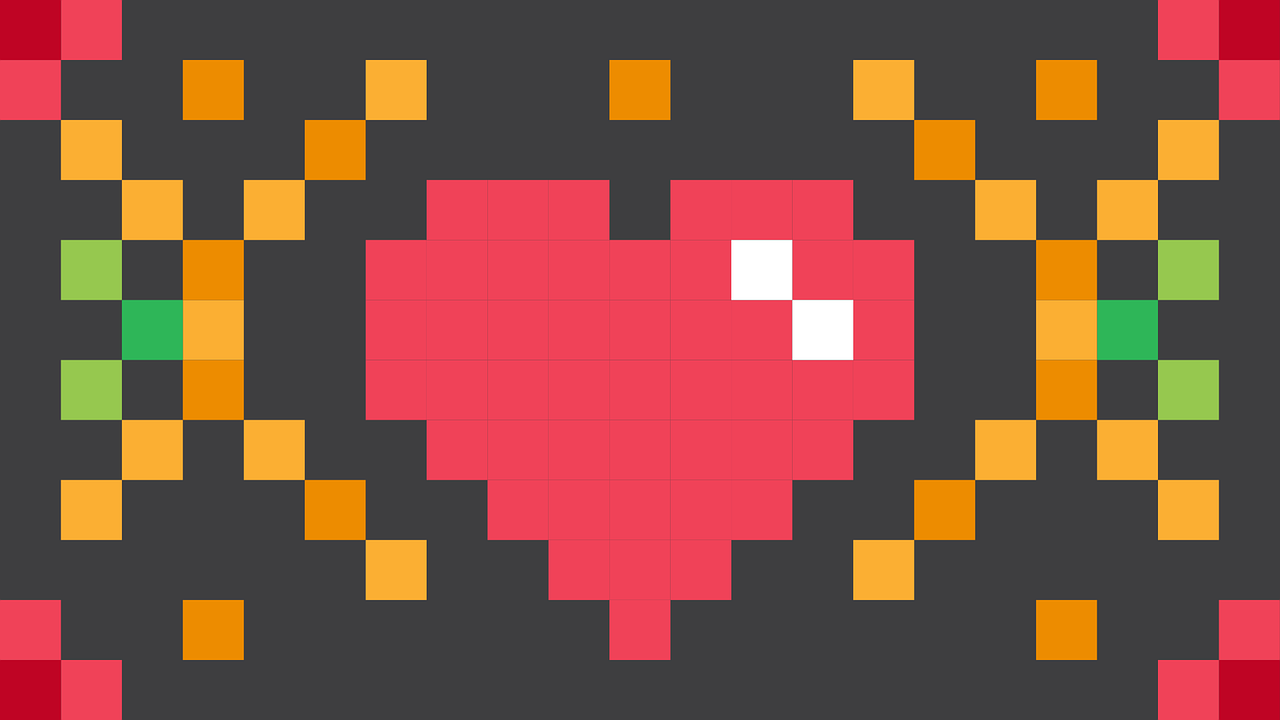
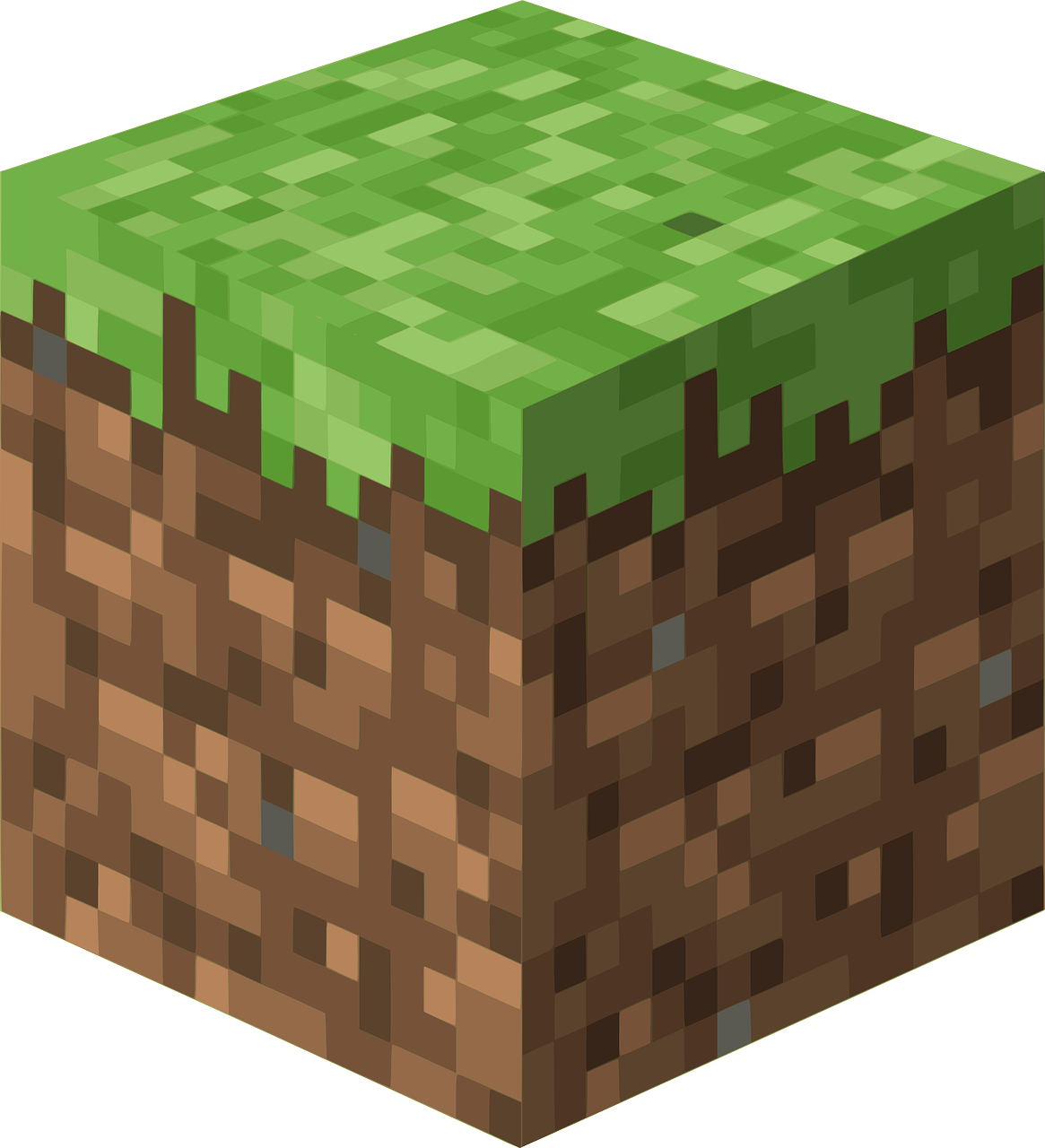
우선 우리가 대부분 쓰는 확장자는 비트맵입니다. 주로 우리가 사진을 찍거나 인터넷 사이트에서 파일들을 가지고 올 때 대부분의 파일들이 비트맵으로 이루어져 있습니다. 비트맵은 사각형의 픽셀(pixel)이 모여있는 이미지 포맷으로 이루어져있습니다. 사진의 크기가 큰경우 많은 픽셀을 활용하여 정교한 작업을 할 수 있습니다. 하지만 무리한 확대를 하면 병목현상, 계단 현상이 발생할 수 있습니다. 사진이 큰 경우에 많은 용량을 소모합니다.
확장자 : png, jpg, bmp, psd
응용프로그램 : 포토샵, 김프, 크리타
google로고(벡터)
하지만 기업용 로고 등에 사용되는 사진은 백터를 이용합니다. 벡터는 비트맵처럼 한 개씩 색상의 정보가 입력되어있는 것이 아닌 수식으로 그림 정보가 내장되어 있습니다. 수식으로 저장하기 때문에 사진을 확대해도 계단현상이 일어나지 않습니다. 하지만 수식으로 저장하기 때문에 자세한 표현에는 제한됩니다.
확장자 : svg, pdf, ai
응용프로그램 : 일러스트레이터, 잉크스케이프
뭐가 좋은 것인가?

각각 역할이 분명하기 때문에 개발된 포맷입니다. 각각 역할에 따라 사용이 달라집니다.
위에서 설명한 것을 간단하게 표로 정리 했습니다.
| 비트맵 | 벡터 | |
| 장점 | 많은 픽셀로 정교한 사진을 구현할 수 있다. | 수식으로 저장되어 확대, 축소에 영향을 받지 않는다. |
| 제약 | 확대,축소시 계단현상, 병목현상 발생할 수 있다. | 사진과 같은 정교한 작업에는 한계가 있다. |
| 활용 | 사진, 복잡한그림 | 로고, 간단한 일러스트 |
'컴퓨터 > 컴퓨터 관련 지식' 카테고리의 다른 글
| 파일포맷 - XML과 JSON에 대하여 알아보자. (0) | 2023.04.01 |
|---|---|
| 임베디드 - 아두이노(MCU) vs 라즈베리파이(MPU) (0) | 2022.07.30 |
| RAID - 저장장치를 여러 개 사용하자 (RAID의 종류와 구성방식) (0) | 2022.05.16 |
| 개발용어 - 라이브러리(Library) vs 프레임워크(Framework) (0) | 2021.11.27 |
| 저작권 - 오픈소스 라이선스에 대하여 알아보자 (0) | 2021.02.24 |