개요
티스토리나 네이버 블로그 등 블로그 틀을 이용하여 개발자 블로그를 만들 수도 있습니다. 제가 티스토리 블로그를 선호하는 이유는 외부만 꾸미면 되고 네이버 블로그에 비해 스킨의 제약이 없고 편하기 때문에 그렇습니다. 하지만 사람들이 목적에 따라 여러 가지 방법을 사용하고는 합니다. 저는 순수하게 자신의 사이트를 가지고 싶은 분들에게 추천하는 github.io를 이용하여 웹호스팅을 하는 방법을 올리려고 합니다.
참고
저장소 제한 용량은 1GB 다
제한 트래픽은 100GB/월 이다
php, python, node.js 등을 이용한 동적인 사이트는 작동하지 않는다.
방법
*저는 깃허브 사이트를 이용하여 간단하게 웹호스팅 업로드하는 방법을 올리려고 합니다. 만약에 업데이트나 편하게 사이트를 다루려면 git를 사용하여 유지보수하면 매우 편합니다.
1. 깃허브 사이트에 들어간다.
GitHub: Where the world builds software
GitHub is where over 56 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
2. 깃허브 사이트 로그인을 한다.
(만약에 계정이 없으신 분들은 무료 회원 가입을 하시면 됩니다.)

3. Your repositories + 새로운 프로젝트를 만든다.

4. kmsbio.github.io/my_web이라는 사이트를 제작하려고 한다.
아래 조건을 완료하고 create repository버튼을 누르면 생성 완료된다.
아이디.github.io/repository의 이름
이런 형식으로 제작됩니다.

| Add a README file | 프로젝트에 대한 긴 설명을 추가 할 수 있습니다. |
| Add .gitignore | git를 이용하여 설정할때 해당 부분을 제외할 수 있습니다. |
| Choose a license | 라이센스(저작권)을 선택할 수 있습니다. |
5. 작성 완료하면 해당 창이 나옵니다. uploading an existing file 클릭

6. index.html을 포함한 파일들을 넣는다.
다완료하고 Commit change 버튼을 누른다.

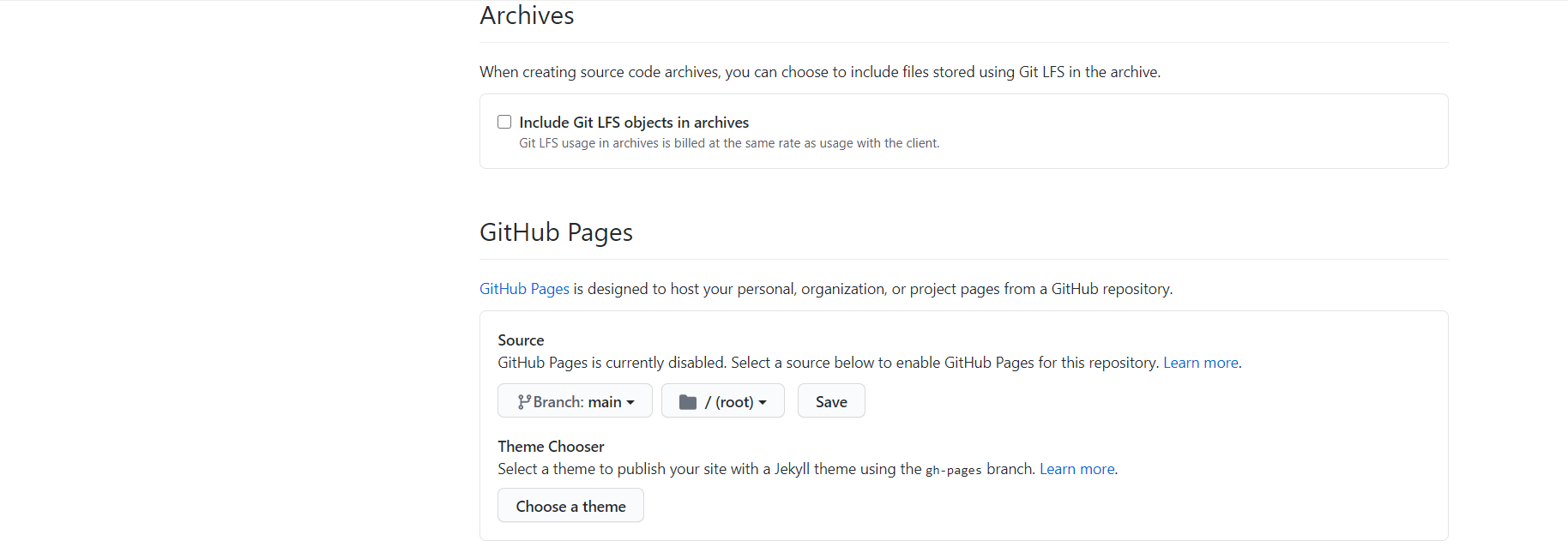
7. 자신이 사용할 코드를 다 올렸으면 Settings로 클릭하고 Github Pages에 설정한다.


8. https:// 링크가 보일 것이다. 해당 링크가 제작한 사이트다.

9. 완성한 사이트의 모습 (index.html 파일에 Success만 넣었다.)
하려고 하는 모습의 다양한 것들을 넣어서 제작하면 된다.

마무리
웹호스팅은 html, css, javascript를 사용하는 웹에서 사용하기 가장 좋다고 생각합니다. 포트폴리오나 블로그처럼 사람들에게 알려주는 사이트가 좋다고 생각합니다. 의사소통이 필요하다고 하더라도 댓글 플러그인 같은 것들 사용하면 됩니다. 하지만 앞에도 이야기하였지만 php, python, node.js등을 활용하여 동적인 사이트를 사용하는 경우에는 해당 방법은 사용하지 못합니다. 오늘도 웹 개발하시는 분들 파이팅!!
다음에는 깃허브를 이용하여 Hugo블로그를 웹호스팅 하는 방법을 리뷰해보려고 합니다.
'컴퓨터 > 기타' 카테고리의 다른 글
| CMD - 와이파이 비밀번호를 찾아보자 (1) | 2022.06.20 |
|---|---|
| WSL2 - 윈도우에서 리눅스를 돌려보자 (0) | 2022.03.18 |
| 크롬 원격 데스크톱 - 원격을 사용하여 어디든지 사용하자 (1) | 2022.02.16 |
| 엄준식 프로그래밍 언어 - 엄랭에 대하여 알아보자 (5) | 2022.02.08 |
| Github - Readme.md를 이용하여 깃허브 프로필 꾸미기 (0) | 2021.03.17 |