깃허브를 이용하여 수많은 공동개발 및 자신의 프로그래밍을 보여줄 수 있습니다. 이번에는 깃허브의 readme.md를 이용하여 깃허브 프로필을 꾸미는 방법을 알아보겠습니다.
참고로 readme.md로 프로필 만드는 것은 깃허브사이트의 이스터에그라고 하네요 ㅎㅎ
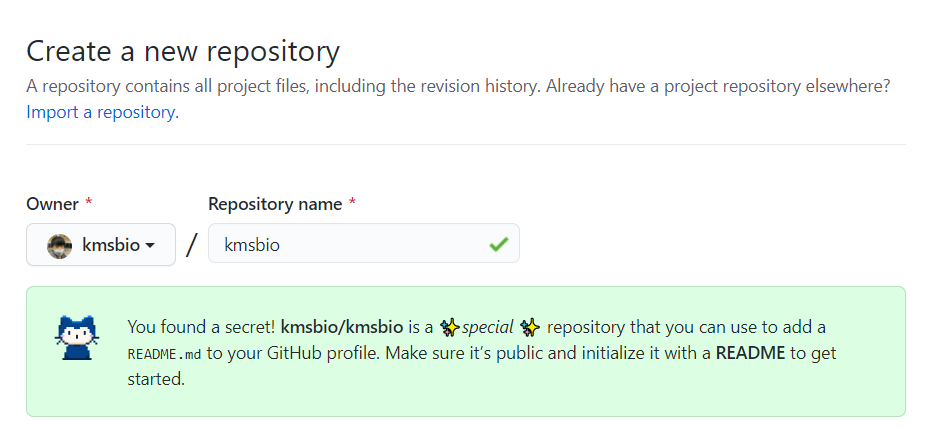
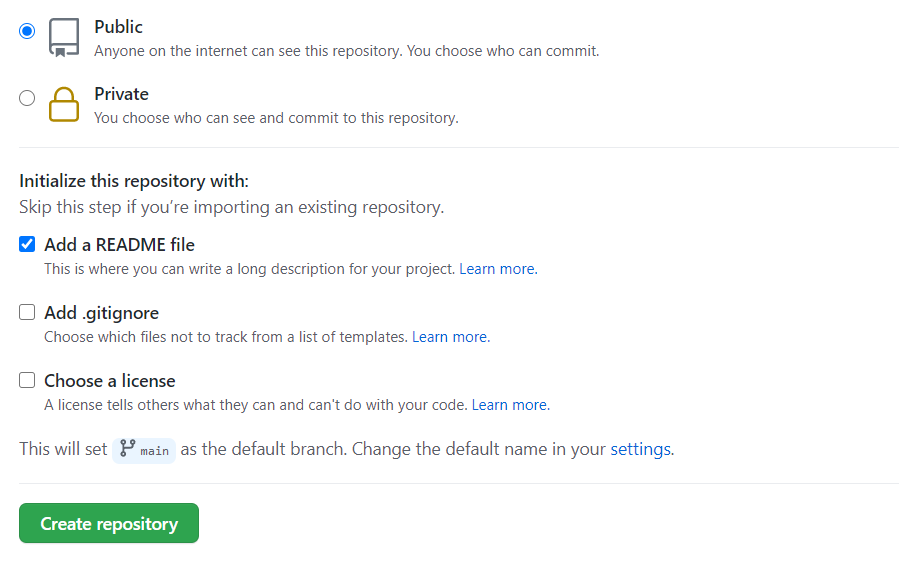
1. Repositary 만들기

repo의 이름에 자신의 아이디와 똑같이 적으면 귀여운 고양이가 깃허브 프로필에 쓸 수 있다고 이야기합니다.

어차피 사용하는 것이기 때문에 Add a README file은 체크하도록 하겠습니다. 이제 만들어 보도록 하겠습니다.
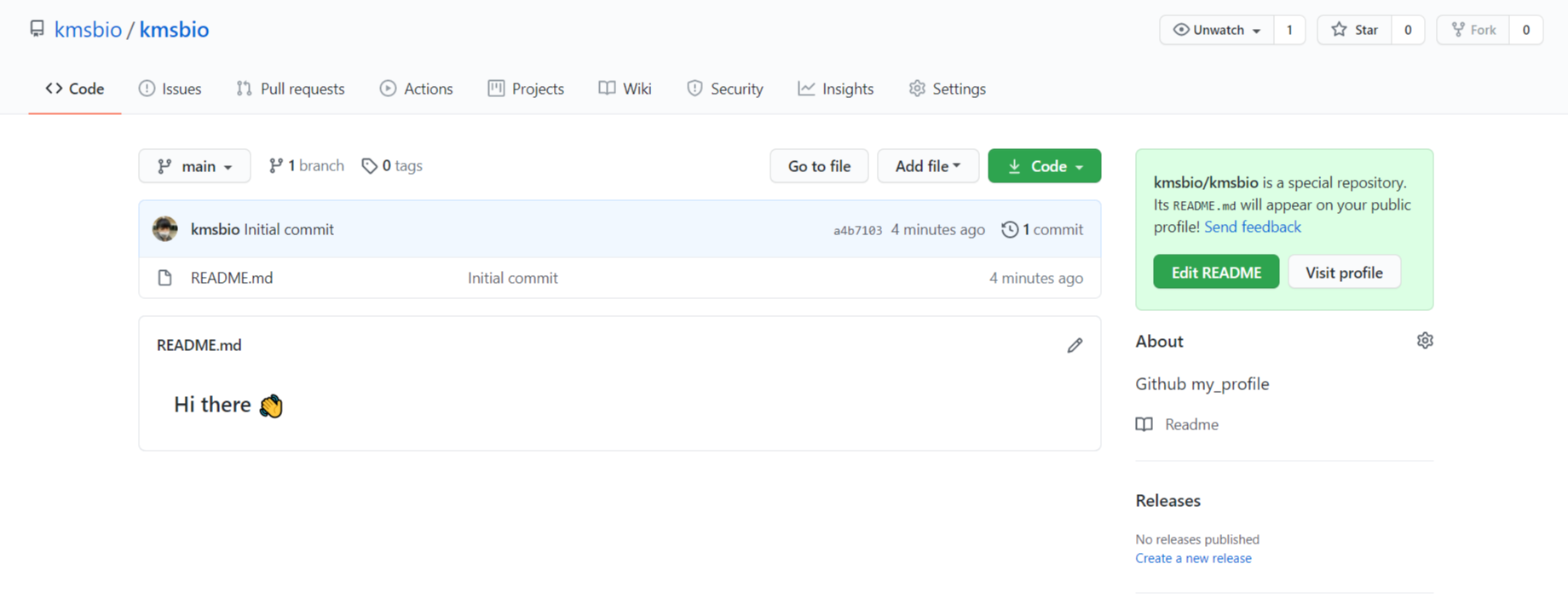
이렇게 자신의 프로필에 사용할 수 있는 readme.md는 완성이 됩니다.

수정은 Edit README버튼을 누르면 수정할 수 있습니다.
2. 꾸미는데 도움이 되는 도구들
- 우선 약간의 마크다운 상식이 있으면 더욱더 다채롭게 꾸밀 수 있습니다.
- 주변 사람들이 만든 도구를 활용하여도 됩니다.
StackEdit

필자가 예전에 사용했던 마크다운 웹편집기 입니다. 마크다운 문법을 실시간으로 보여줘서 프로필 제작할 때 좀 더 편안하게 작업할 수 있습니다. 왼쪽으로 마크다운을 편집하는 것입니다. 마크다운 문법을 알면 좀 더 편안하게 작업할 수 있습니다.
StackEdit – In-browser Markdown editor
Stay connected StackEdit can sync your files with Google Drive, Dropbox and GitHub. It can also publish them as blog posts to Blogger, WordPress and Zendesk. You can choose whether to upload in Markdown format, HTML, or to format the output using the Handl
stackedit.io
github-readme-stat


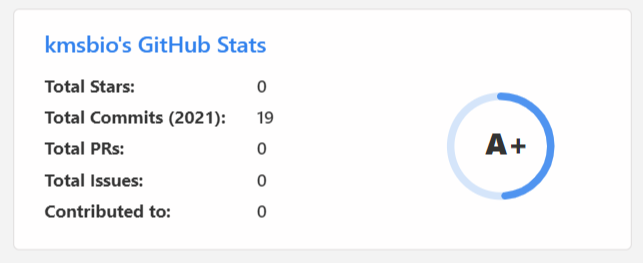
anuraghazra라는 개발자가 만든 오픈소스로 깃허브 스탯을 보여줍니다. 자신이 깃허브에서 어느 정도 활동하고 있는가, 그리고 자신이 주로 사용하는 언어는 무엇인지 다른 사람들에게 알려줄 수 있습니다. (스탯)
사진에서는 제가 HTML만 그동안 올려서 100% 나온 것이고 실제로 다양한 언어를 쓰면 다양하게 나옵니다.
테마나 여러 가지 예제 또한 지원하고 있으니 밑에 링크 들어가셔서 다양하게 사용하면 될 것 같습니다.
=> username을 바꾸시고 사용하시면 됩니다.
(Github Stat)
[]
(Most Used Language)
github.com/anuraghazra/github-readme-stats
anuraghazra/github-readme-stats
:zap: Dynamically generated stats for your github readmes - anuraghazra/github-readme-stats
github.com
HITS

방문자수를 보여주는 오픈소스입니다. 해당 사이트에서 카운트하는 방식 같습니다.
아래 링크로 들어가서 GENERATE BADGE에 여러가지 설정하고 MARKDOWN에 복사하면 됩니다.

- TARGET URL : 배지를 달려고 하는 사이트를 적으면 됩니다. (필수)
- OPTIONS : 배찌를 꾸미면 되는 요소들입니다.
아래는 제 깃허브 사이트의 방문자를 볼 수 있습니다
[](https://hits.seeyoufarm.com)
HITS
Easy way to know how many visitors are viewing your Github, Website, Notion.
hits.seeyoufarm.com
Shiedls.io

마크다운을 이용하여 다양한 Badge를 만들 수 있습니다. 우선 공식 사이트에 들어가면 꾸미는 방법뿐만이 아닌 추가 지원들 때문에 참조하면 좋을 것 같습니다.
아래 코드들은 제가 만든 배지들입니다. (위의 사진)
(Github)

(Google)

(Python)
간단하게 Badge를 제작하는 방법은 기본적으로
!(http://img.shields.io/badge/Label(첫번째)-Messege(두번째)-Color(색상))
해당 순서로 이루어져 있고 뒤에 많이 쓸만한 것은 이 정도 있습니다.
logo : 앞에 두고 싶은 로고입니다. (ex : go, python, naver) (logo=python)
style : 배지의 외형 링크입니다. (ex : square, flat, flat-square, for-the-badge, social)(style=plastic)

Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
완성!

readme.md 이스터에그를 알게 된 것은 지인의 소개로 알았습니다. 이렇게 깃허브 계정을 만들 수 있더라고요. readme.md도 제가 웹호스팅 하는 사이트를 모티브로 제작하였습니다. 제가 사용하는 다른 링크들을 적는 방식으로 이렇게 표현하였습니다. 여기에 제 깃허브 통계를 추가한 모습입니다. (Simple is best)
'컴퓨터 > 기타' 카테고리의 다른 글
| CMD - 와이파이 비밀번호를 찾아보자 (1) | 2022.06.20 |
|---|---|
| WSL2 - 윈도우에서 리눅스를 돌려보자 (0) | 2022.03.18 |
| 크롬 원격 데스크톱 - 원격을 사용하여 어디든지 사용하자 (1) | 2022.02.16 |
| 엄준식 프로그래밍 언어 - 엄랭에 대하여 알아보자 (5) | 2022.02.08 |
| Github - Github.io를 이용하여 무료로 웹호스팅하기 (0) | 2021.01.25 |